2500+
Successful Projects
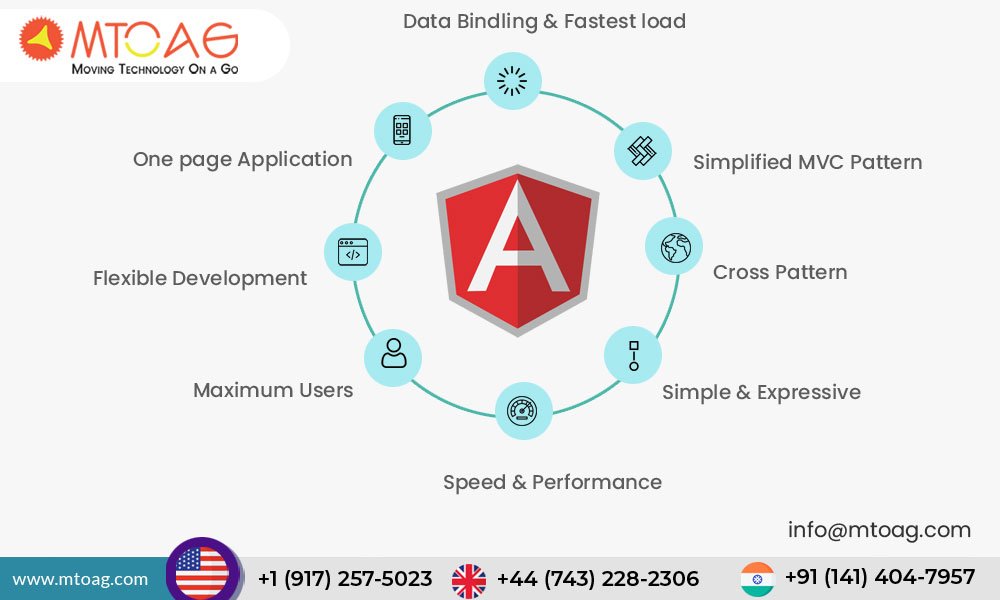
In the present scenario, the demands of the user's not get fulfilled by the traditional UI. So, from different enhancing technologies, Angular JS get famous quickly. This will become the favorite technology or framework among developers of front-end which helps in develop effective features for the website that will look simple, has rich, or engaging with an attractive design of a website.

In general, people get confused about the Angular JS that it is the library or the framework. So, it has been seen that Angularjs development is the JavaScript framework of open source by Google. It was initially launched in the year of 2009 and known by named of Angular.js, but after Angular 2.0 launching in the 2014 year, an extension of .js replaced by this new version. The top latest Angular version is Angular 9. In the present scenario, Angular boosts up the industry by developing a 504,884 website.

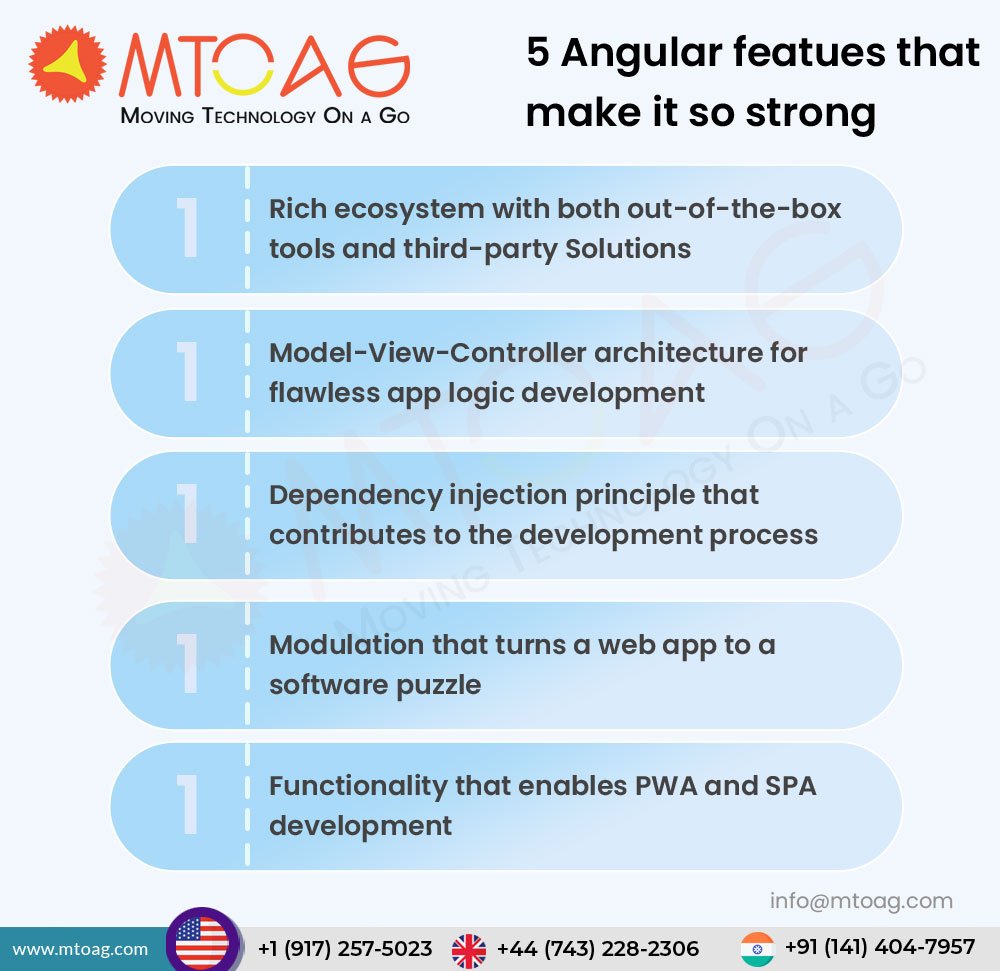
The basic reason behind the selection of the Angular js is that it seems to be effective in cost. It means that this framework is an open-source concept having massive nature. This will provide support to the current market.
Because of different distribution parts, testing seems to be uncomplicated. Modules separation permits the users for loading necessary services as well as to perform testing automatically & smoothly.
Injection dependency (DI) is an important designing pattern of application. The entire concept of Angular js having an inbuilt subsystem of independency injection through which the development process becomes easy.
MVC stands for the model view controller. These models seem to be responsible for controlling and maintaining the data. The view aims to display important data and the controller aims to bridge the gap among Model or view. MVC splits out the overall application in multiple components that will permit the users to design the application of a single page.
The technique of loading is very weak in the case of Angular JS which permits the user for load components of JavaScript asynchronously in case of route activation. There is no requirement for calling a route & unnecessary page during the use of Angular JS as the development of front-end applications. The app will easily load App Component at URL of a root by default through which the user will get navigated about module laziness and loading website asynchronously.

PWA means Progressive Web Application . This web application is designed with the use technique of Angular JS through which looks similar to the native apps. The Angular JS based built-in application act as a cross-type platform that will run the application over iOS and Android devices by using the help of CLI Angular JS. This is mainly used by workers involved in service in implementing the hybrid apps for iOS & Android.
Angular JS is not a library but it is a framework and precise to code. With using this, the developers can easily write their codes as minimum as they design in comparison with the CSS, HTML & JavaScript. This will help in design the lightweight code which seems to be easy in reading. There is no step-wise description but the description has to be in the simpler form that will generate required outcomes.
This will be built over Google where it can maintain easily. All most conferences at Google based conferences have been devoted by Angular JS which discussed at IT communities & hackathons. Some different online books or applications have been present based on Angular JS created by knowledgeable developers. As an owner of an enterprise, the selection of Angular JS has important to develop a web application, not for trending but for making the content readable and make codes easier that will evaluate the appropriate developer of angular.

Angular JS is compared with the React JS in case of front end developer concept. But there is some massive difference that exists here. React.js is a platform of JavaScript library whereas Angular JS is a framework. React.js takes maximum time for setting up as compared with Angular JS which takes minimum time. Projects and apps will create quickly in the case of Angular JS. Along with it, this will add extra features to the self libraries.
High scalability has been achieved in the case of Angular JS. It provides a moderate capacity to change the module as well as resize the module, different logical views, etc. at a different stage of development. Hence, this will extend the current logic concept and write newly innovative features that will be based on the maintenance & tricky foundation.

YouTube: It is the world's most common video app. It is having a component of Angular JS which is available on Sony 3 PlayStation.
Walmart: It is the world's best retailer shop having 11500 stores within 28 countries. Angular provides a feature of traffic to this site.
LinkedIn: This is a professional & employment platform for the job seeking people. Angular offers multiple functionalities to users.
PayPal: It is the fastest-growing gateway for making payments within the world which uses Node.js & Angular JS. With Angular payment gateway become more secure.
It has been observed that Angular JS is the fastest technology that can be used by several users in developing an effective website in this changing technology era within the world. This is the best technology that has been covered in most of the marketplace. Connect with Mtoag, the best mobile app development company in India, USA to develop effective or efficient apps for Android or iOS. If you have any doubts related to Angular technology then comment over the Mtoag website blog.