2500+
Successful Projects
In the sphere of mobile app development, need of the hour was to have shorter and better development cycles, faster time to deployment and upping the ante for an enhanced app performance. Mobile app development companies were at loggerheads to decide in between both the leading technologies and which to choose first for mobile app development. Plus there was often an unseen race of possibilities while creating mobile apps that were quick to develop and ran on various devices and platforms to those mobile apps that gave an electrifying user experience. In this blog we are discussing how React Native helps iOS and Android App Development. Mtoag is the best React.js Development Company in India, USA. Let's talk about React Native Elements.
And so entered React Native App Development, this was used first time by Facebook to create an interface for their iOS mobile applications. They went on to try the code for Android App development and Voila! It actually worked. Now an iOS App developer or an Android App developer could create mobile applications with the similar code structure which was acceptable by both technologies.
So, what exactly is React Native Development that is taking the industry by storm, you may ask? The React Native framework is made up of both HTML: JavaScript languages mixed in the correct proportions. It may seem expensive currently, but in the long run it becomes cost effective as you can create both iOS and Android mobile applications by sharing the common JavaScript library.
React Native focuses solely on building a highly responsive mobile User Interface. This App has the ability to load faster than the normal hybrid mobile apps, but with a smoother and creamier feel. We can use React Native Elements for iOS and Android both.
If you are well-versed with JavaScript, then React Native is like a smooth sailing ship for you. What’s more – it actually helps a frontend developer to become a mobile app developer overnight. All you need is a good command on JavaScript, platform APIs and pre-defined design patterns and a few native user interface elements. You also have the facility of React Native’s library which contains, CSS styling, debugging, inline styling and support for deploying the mobile apps to Google Play Store or the Apple App Store. Gone are the days to slog on learning Swift or X Code for iOS App and Java for Android App development. We also offer best node js development services.

React Native Elements is relatively easier and simpler to use when the developer uses it for coding. You need to be upbeat enough while working on this astounding technology platform. Its overall structure is completely flexible with regards to its code structure, programming dialects and pre-defined library.
There isn’t any reason to stress while working on React Native as it is a developer’s dream of a fully functional pleasurable client side programming language. It has a simplified programming method for example, if you were to open up two windows simultaneously while working on this platform – one for coding and the other for checking out the User Interface, you can observe that as you code or conduct any changes in the code window it automatically reflects and shows up on the UI window – more like a live version of your efforts with an instant effect. This means that you get out of the hassle of re-assembling the application after working on the code side.
The React Native application maintains a native state during the process of development. This means that when you work on live or hot reloading functions, a particular cell is created which showcases the changes made during the coding process. The developer doesn’t need to refresh the page on which he is working time and again to check the effective changes. It is managed on the same page without submitting the complete info to the server side. By this manner, we can make an effective use of the identical code and save both development time and money. We hope that you are getting info fully about React Native Elements. Connect with best mobile app developers in USA to make better apps in Ios/Android.
The React Native component structure helps in building highly agile mobile apps as compared to the typical hybrid frameworks. It uses a web styled approach development process without the use of the web. It makes things easier while designing a Mobile App iOS or Android. AngularJS Development Company is highly demanding in today's era.
Another important benefit was that React Native’s User Interface components could be applied to any existing mobile apps code without the hassle of rewriting the code all over again. This meant good news to enterprises that could now just augment their existing apps without going into a burdensome overhauling process by using a plugin.

Apple phones come majorly in two screen sizes and due to this there is only a possibility of max three resolutions. Android phones come in a large variety of different screen sizes and hence, it quantifies the number of screen resolutions available for them. iOS and Android App Development is on boom by React Native Elements.
JavaScript is considered a slightly unsafe proposition when it comes to mobile app development. Reasons being that it may cause code leakage, be prone to malware and contain technical flaws in it. Though this is a past scenario, React Native has made progressive changes with time and has surpassed many a tide and turned it to its favor.
Then there are a number of dependencies that give rise to compatibility issues which is also termed as side effects of working on the platform such as improper error handling, lacking of function signature and support for immutability. There are a few inadequacies that need to be considered before plunging in to React Native development such as lack of ‘where’ clause and deficient control flow statements, to name a few.
Every technology platform has its pros and cons and so does React Native. It depends entirely on iOS and Android App development companies to take heed of the same before plunging head long into developing the apps on the React Native Elements platform. If you want to learn Reactjs vs Angular propertoes then click here.

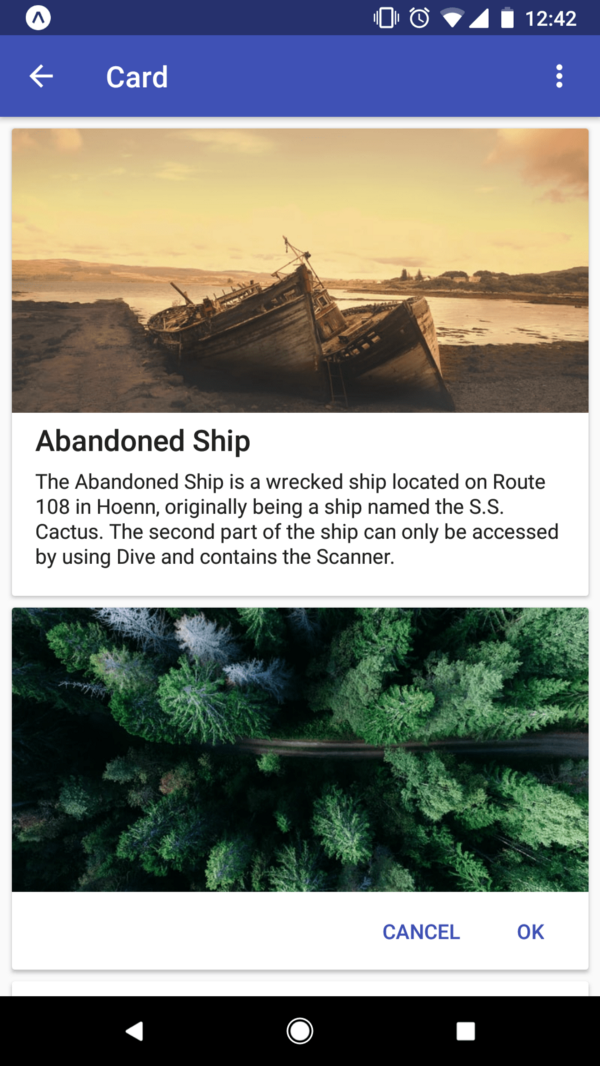
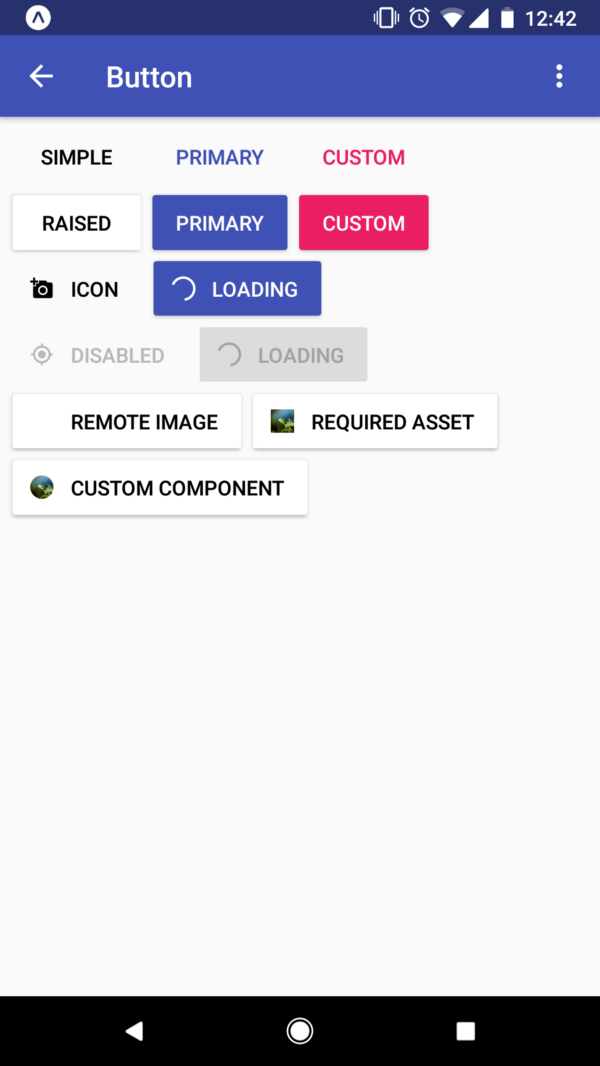
NativeBase is a extensively accepted UI design component library providing lots of cross-platform components for React native.
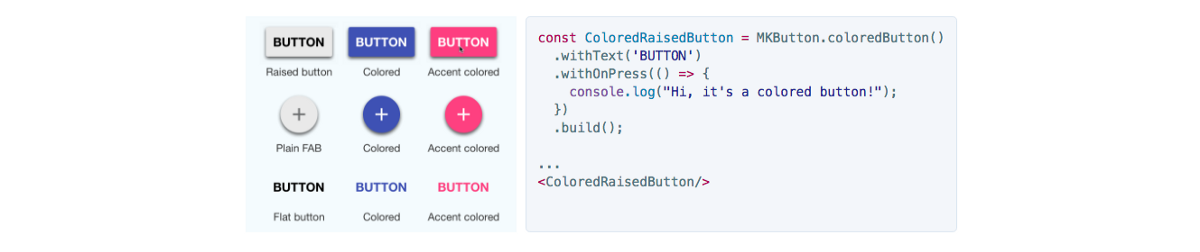
The best part of the react native elements they are extremely customizable and can produce very good result. It’s a cross platform design toolkit.
It’s a React Native UI Design Kit consists of 3 major components in the package:
This React Native library provides a customizable and re-usable react-native component kit.
It’s highly customizable UI components implementing Google’s material design. Get the best
Android App Development Services at simple cost.

it’s simple, useful and small on close “noise”.

It’s having more than 30 customizable components they work not only on mobile also can work on web.

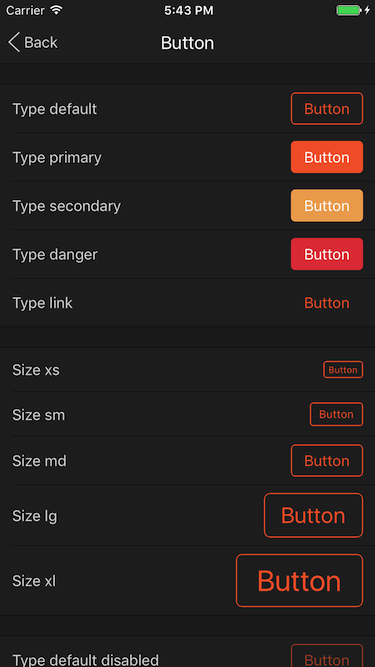
This library comes with a pre-defined set of style pre-sets including Colors, Typography, Shadows, Border Radius and more.
This UI Component library follows the material design and it also work on cross platform, they have very good support.


They have very good customizable icons with support of the Navigation bar (NavBar), Tabular bar (TabBar) and ToolbarAndroid along with images and full styling. Get best Android App Development Services at simple cost.

This library is with 20+ pure JS(ES6) components, which are mainly focusing on content display and action control.


It has always been our best effort @ to provide the best of information to keep our readers engaged and up to date with technology trends. So if you are looking to get an Android or iOS app made for your business, it is suggested to go in for React Native App Development. Feel free to call us or you can also email us info@mtoag.com Technologies has been in the business of mobile apps since the last 11 years.
So it was all about Best React Native Elements for iOS and Android App Development that we can use easily.